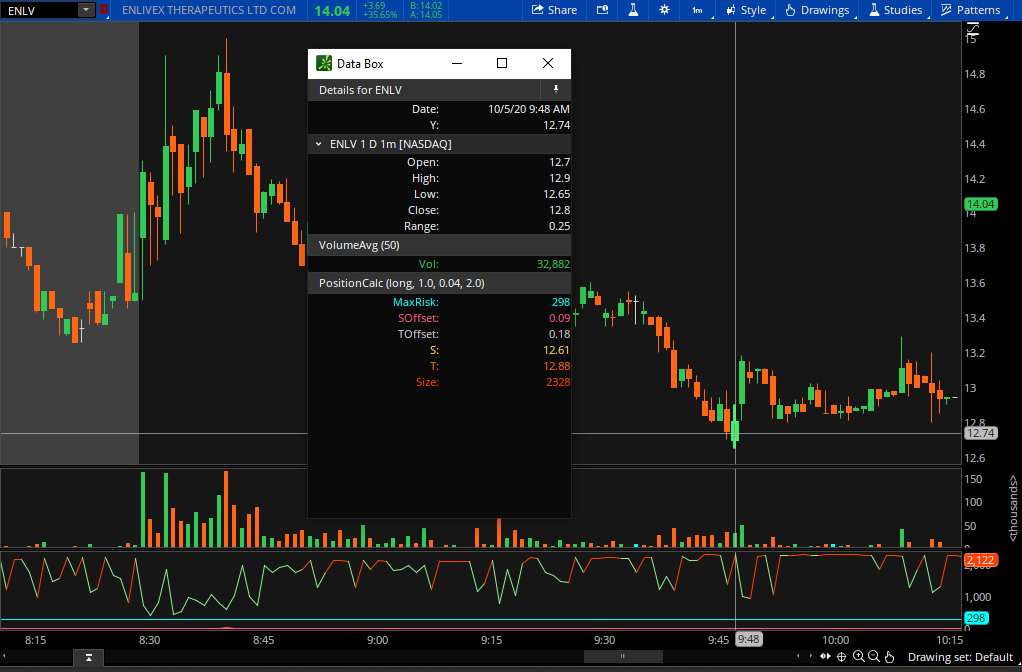
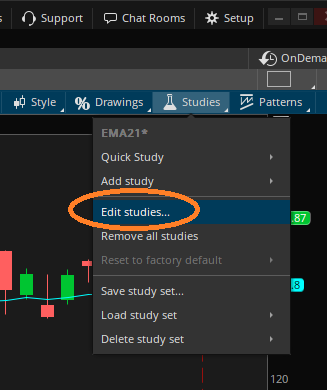
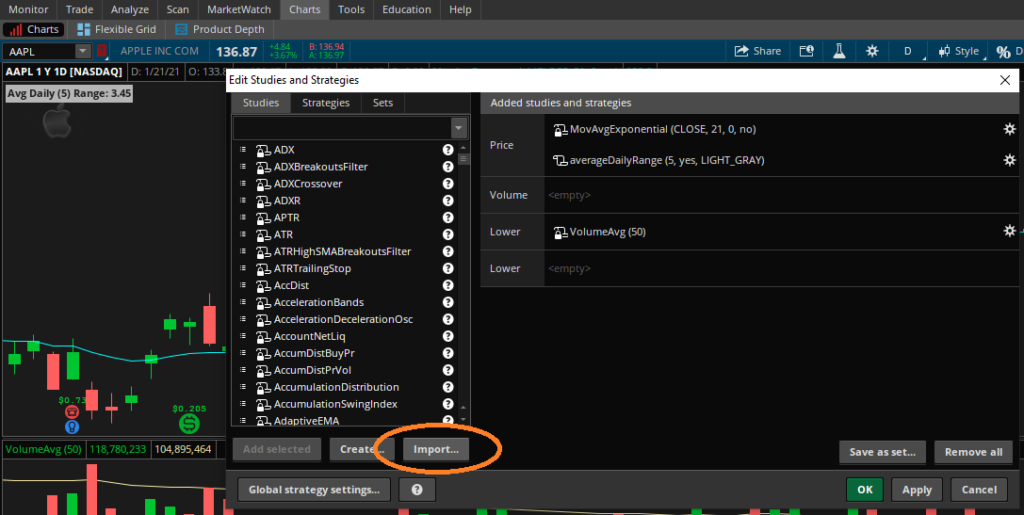
Once you’ve installed the Position Size Calculator for thinkorswim you may be asking yourself how to actually view the calculations. Some thinkScripts overlay things on your charts, but this particular script adds calculations to the data box. In this post, I’ll describe how you can enable to floating data box so you may easily view the position size calculations. Before you proceed, be sure that the indicator is installed in one of the “lower” positons of the edit studies area. Placing it on the “Price” or “Volume” area will smush the candles on the chart.
Data Box is a tool that displays values from the status string on chart. Once enabled, Data Box displays OHLC and study values for the bar under the cursor. As you move the cursor across the chart, values change in the same manner as in the status string.
In order to enable Data Box, choose Settings from the Style menu and activate Data Box item on the General tab. Choose Floating to make the Data Box follow the cursor or Fixed to display it as a separate element. Choose Off so that the Data Box will not be shown. You can also turn off the status string since the values are displayed in Data Box.
If you chose to use the Fixed mode, Data Box will appear as a separate element: you can move it to whichever position you prefer. This mode will also restore this position if you restart the application. There is also an option to display it above all opened windows so that it will be visible even if you minimize the application window; in order to do so, click the Pin button at the top of the Data box. Note that if you use a grid of charts, Fixed mode will show values for the chart under cursor.
In the Floating mode, Data Box will follow the cursor, so, the list of displayed values is not customizable. Consider using the Synchronize crosshairs position option on General tab of Chart settings in order to display separate Data Boxes for each chart in a grid. Note that in the Floating mode, Data Box will be hidden if the size of chart window is not sufficient to display it.
TD Ameritrade Learning Center
I have to say, I’m a big fan of the floating mode. It allows me to place the data box on another screen so it doesn’t interfere with my charts and other account information that I like to leave up. Also, when it’s in fixed mode, there’s very little data you can actually see if you’re screen isn’t super wide, so for me it’s practically useless in that mode.
Find other tips, tricks, and content on these other fine social media platforms. Please subscribe/follow to stay informed of the latest content!